Package & license
A summary of available resources and how licenses apply.
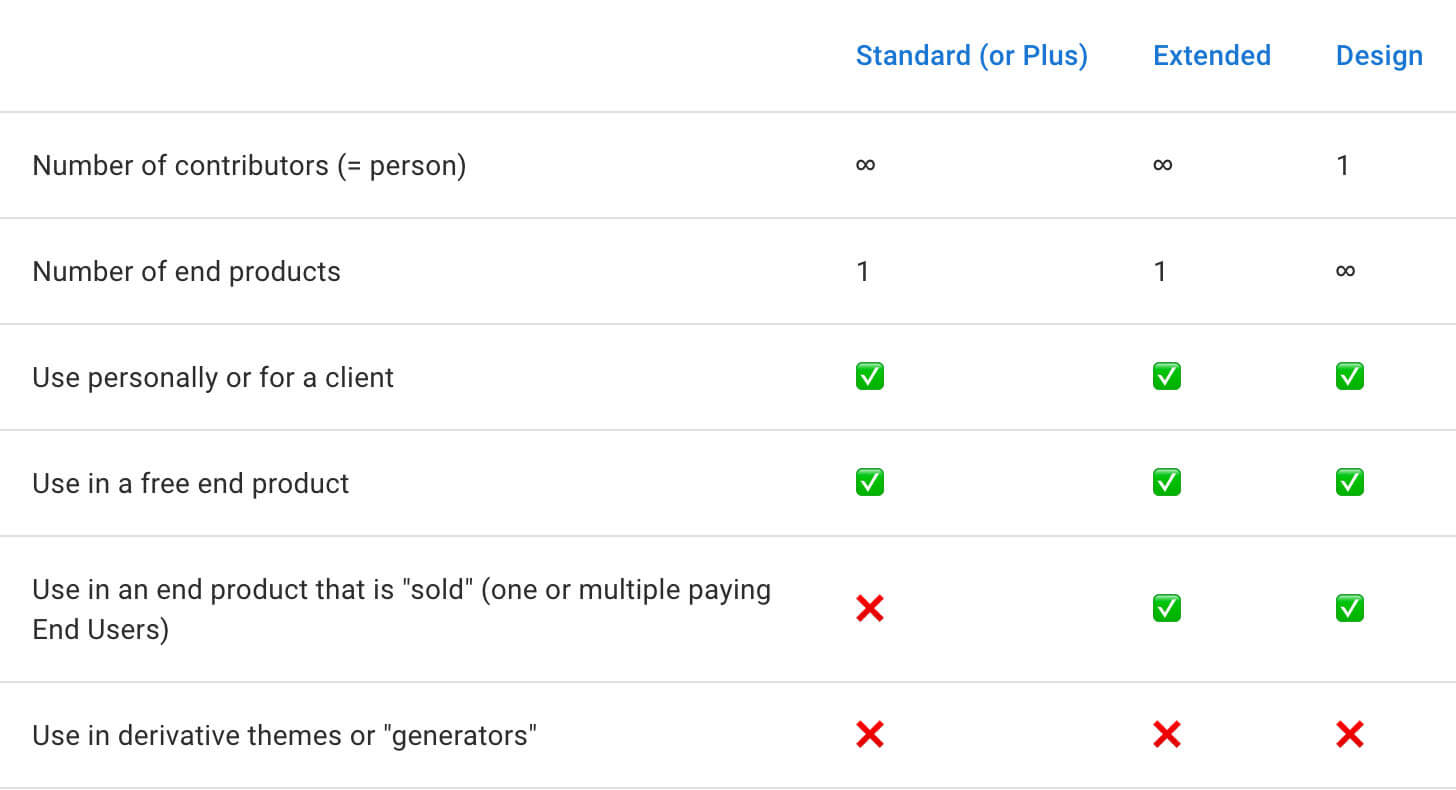
📄 License overview
- Licenses do not apply to open source redistribution.
- One licenses / one end product (3 licenses / 3 products...).
- Standard / Plus license → for free products (e.g. internal use, management tools).
- Extended license → for commercial products that charge users (e.g. SaaS apps).
🟢 Standard license
Use for free products
Minimal_Javascript
├─ next-js
├─ vite-js
├─ starter-next-js
├─ starter-vite-js🔵 Plus license
Also used for free products
Minimal_Javascript
├─ next-js
├─ vite-js
├─ starter-next-js
├─ starter-vite-js
Minimal_Typescript
├─ next-ts
├─ vite-ts
├─ starter-next-ts
├─ starter-vite-ts
Minimal_Design
├─ Figma file🟣 Extended license
Required for commercial products
Minimal_Javascript
├─ next-js
├─ vite-js
├─ starter-next-js
├─ starter-vite-js
Minimal_Typescript
├─ next-ts
├─ vite-ts
├─ starter-next-ts
├─ starter-vite-ts
Minimal_Design
├─ Figma file📝 Notes
next-ts,vite-ts: full version → see: https://minimals.ccstarter-next-ts,starter-vite-ts: starter version → see: https://starter.minimals.cc- Starter versions are slimmed down from full versions. You can freely add components from full to starter as needed.
✅ Free Product? → Use Standard or Plus license
💰 Commercial Product? → You must use an Extended license
💡 Each license is for one end product. For example, 3 licenses = 3 products.
👉 Learn more: mui.com/store/license