Deployment
Each deployment platform has its own setup process and configuration steps.
Please ensure that your environment is properly configured according to your service provider's documentation.
📦 Demo servers
We have tested this template across various platforms to ensure compatibility before release.
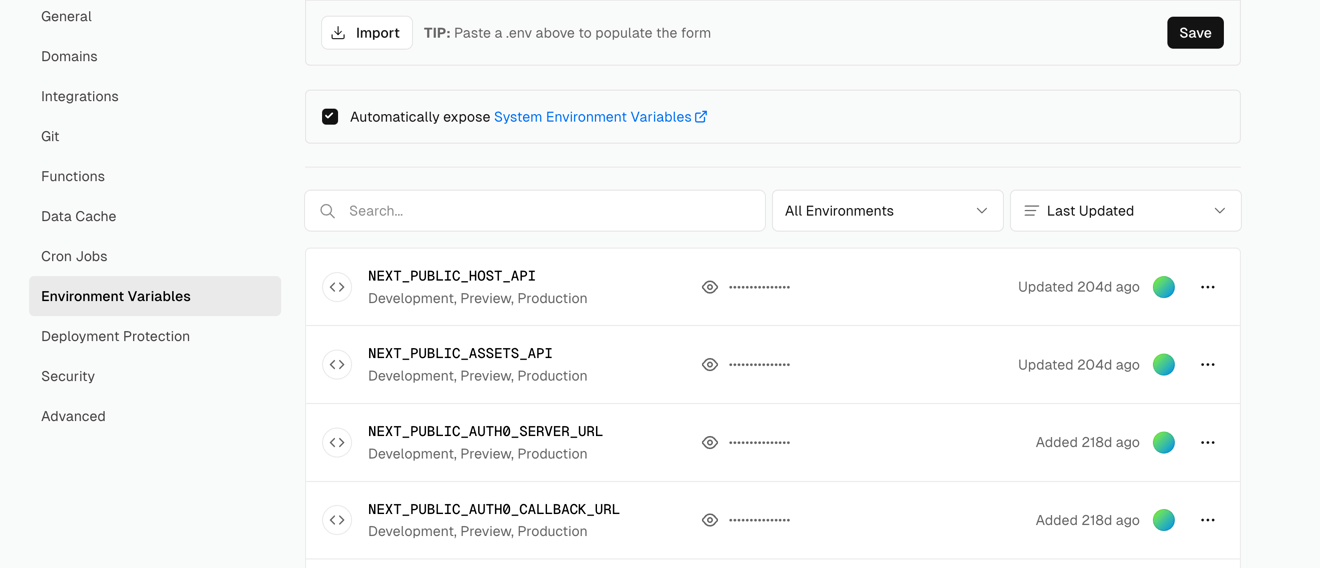
🔐 Environment variables
To ensure your app works correctly in production, don’t forget to add the required environment variables from your .env file.
Environment variables must be set manually on your deployment platform unless otherwise automated.
✅ Example: setting up on Vercel