Multi language
Enable and manage multilingual support for your project.
Setup / remove
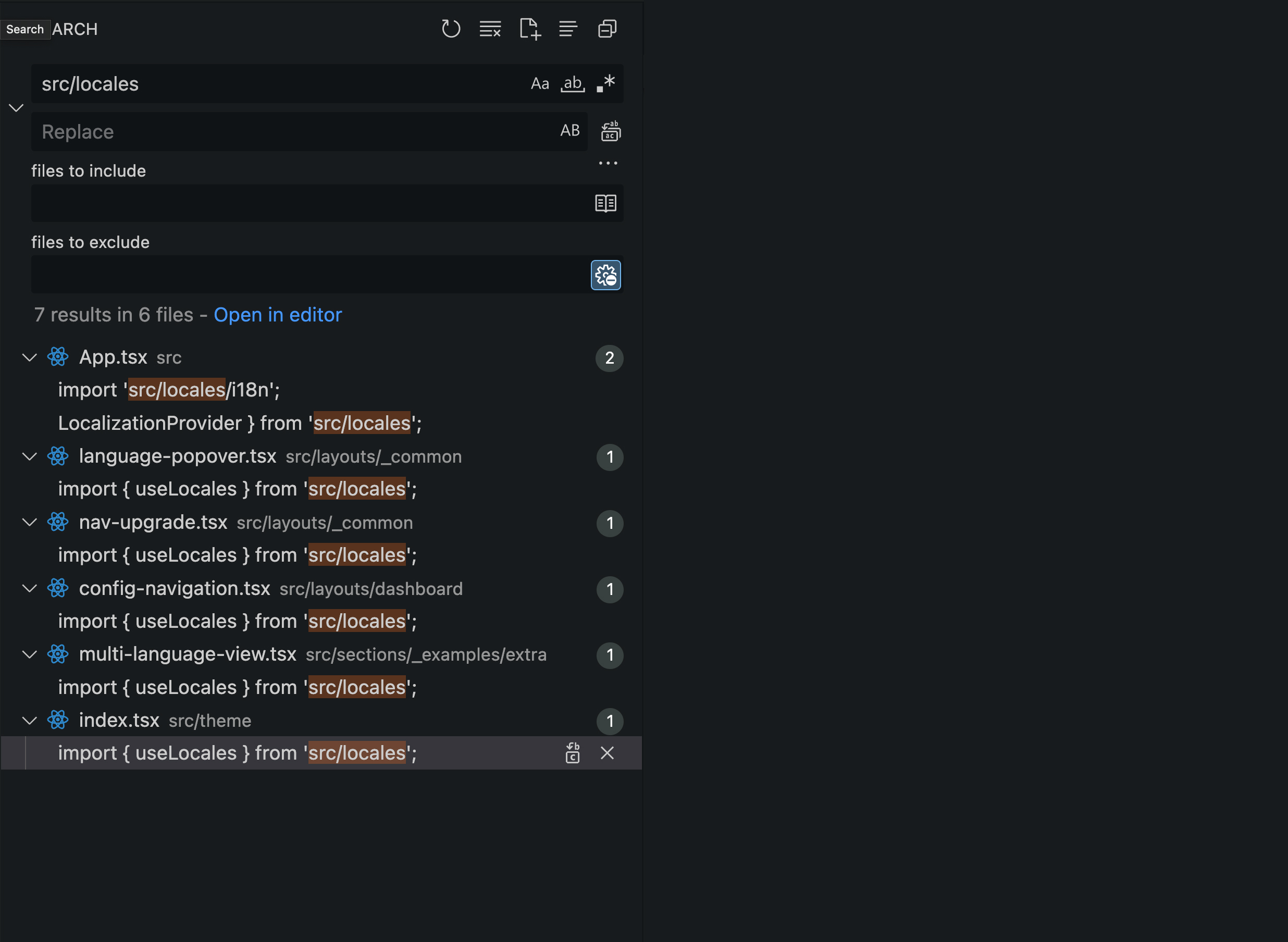
Search for the keyword src/locales to find and configure relevant components and files.

Add new content
Add translations in language-specific JSON files inside src/locales.
{
"heading": "Lorem Ipsum is simply dummy text of the printing and typesetting industry",
"nested": {
"nested1": "nested En"
}
}{
"heading": "Le Lorem Ipsum est simplement du faux texte employé dans la composition et la mise en page avant impression",
"nested": {
"nested1": "nested Fr"
}
}Usage example
Example usage of custom localization hooks.
import { useLocales, useTranslate } from 'src/locales';
function MultiLanguage() {
const { t, onChangeLang } = useTranslate();
const { allLang, currentLang } = useLocales();
return (
<>
<RadioGroup
row
value={currentLang.value}
onChange={(event) => onChangeLang(event.target.value)}
>
{allLang.map((lang) => (
<FormControlLabel
key={lang.label}
value={lang.value}
label={lang.label}
control={<Radio />}
/>
))}
</RadioGroup>
<Typography variant="h2">{t('heading')}</Typography>
<Typography variant="body2">{t('nested.nested1')}</Typography>
</>
);
}Enable RTL when selecting Arabic language (Minimal UI >= v7.1.0)
This guide ensures the following behavior:
- Selecting the AR language will automatically apply RTL (Right-to-Left) layout.
- Selecting RTL layout will automatically apply the AR language.
export const themeConfig = {
...
direction: 'rtl'
};export const fallbackLng: LangCode = 'ar'; import { useLocaleDirectionSync } from 'src/locales';
export function ThemeProvider({ themeOverrides, children, ...other }: ThemeProviderProps) {
...
useLocaleDirectionSync();
return (
...
);
}import { useTranslate } from 'src/locales';
import { useTranslate } from 'src/locales';
const handleReset = useCallback(() => {
settings.onReset();
onResetLang();
setMode(defaultSettings.colorScheme as ThemeColorScheme);
}, [defaultSettings.colorScheme, onResetLang, setMode, settings]);
const renderRtl = () => (
<BaseOption
label="Right to left"
selected={settings.state.direction === 'rtl'}
icon={<SvgIcon>{settingIcons.alignRight}</SvgIcon>}
onChangeOption={() => {
settings.setState({ direction: settings.state.direction === 'ltr' ? 'rtl' : 'ltr' });
onChangeLang(settings.state.direction === 'ltr' ? 'ar' : 'en');
}}
/>
);